●使用openid的帳號(S980...)、密碼→登入教育百寶箱 (提供30G的空間,可運用於上傳及下載未完成作傳或已完成作業及作業相關素材)
● 【光華_Gmail】(不限空間的信箱和網路硬碟) (1)帳號→學號@khjh.kh.edu.tw ,(2)密碼→身份證號(英文字小寫)
請使用【![]() chrome瀏覽器】或【
chrome瀏覽器】或【![]() Firefox瀏覽器】登入
Firefox瀏覽器】登入
●使用openid的帳號(S980...)、密碼→登入教育百寶箱
(提供30G的空間,可運用於上傳及下載未完成作傳或已完成作業及作業相關素材)
●
【光華_Gmail】(不限空間的信箱和網路硬碟)
(1)帳號→學號@khjh.kh.edu.tw
,(2)密碼→身份證號(英文字小寫)
↓↓↓編輯作業注意事項↓↓↓
【課程結束前將作業〔檔案→另存新檔〕存成「
.fla檔」傳至光華Gmail 、 教育百寶箱備份,為往後還可編輯修改】
【完成的作業→匯出成「影片檔( .swf
)」→交作業(作業管理系統)】
全班作品瀏覽:201、204、207、208、209
電腦基本概念:資訊科技概論、電腦與硬體概念、電腦作業系統概念(PDF)、電腦的基本架構及運作、副檔名與檔案關連
學習英打及中打(方法:觸覺打字法):【目標英文20字/分以上、中文30字/分以上】【歷史回顧:鍵盤擺設
Qwerty vs Dvorak、打字機、電與通訊】
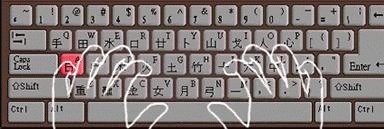
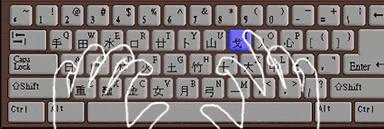
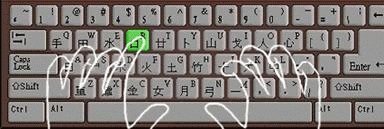
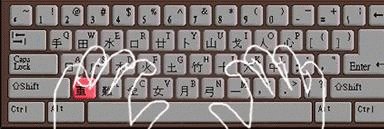
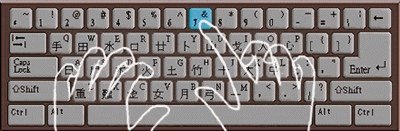
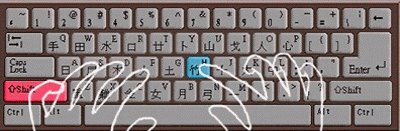
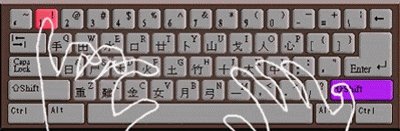
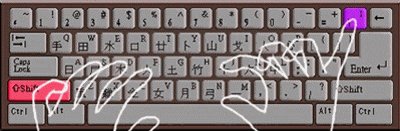
↓【正確的打字指法】↓

(1) 打字學習概念:鍵盤指法影音教學(請用ie瀏覽)、電腦打字基礎知識、認識正確鍵盤指法(影音)
(2) 免費練習軟體下載:
英文打字軟體:EngType (2字元/秒,正確率90%以上)、
中文打字軟體:PhonType、英打練習引導軟體:TypeFaster
(3) 線上打字教學與練習:快打高手、校園打字機、中打網站整理
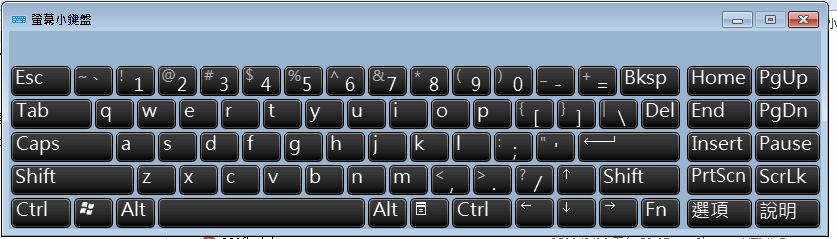
(4) 開啟英文的螢幕小鍵盤視窗:(以windows 7作業系統為例)
【點「開始」→在「執行列」→輸入「osk」→按「確定」。


![]()
【補充】:中文注音輸入法_標點符號之輸入方式
1、使用鍵盤輸入標點符號
2、利用輸入法整合器之標點符號輸入
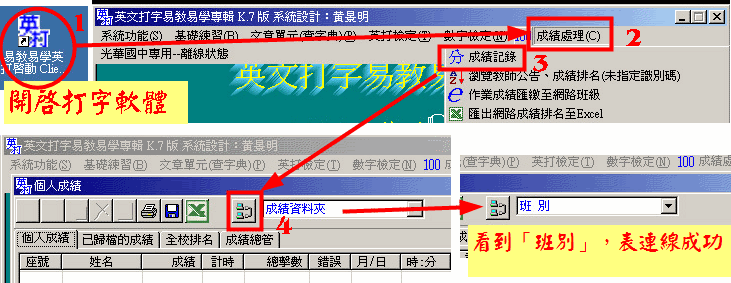
●
本校打字軟體連線設定,如下圖所示
●
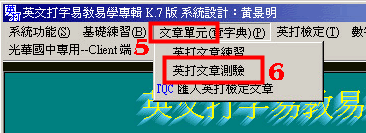
打字練習及測驗方式,如下圖所示
![]()

● 本校中英打字軟體試用版下載:本校英打軟體、本校中打軟體【因為試用版,所以中英打都只能練習第1篇文章】
【動畫原理解析】視覺暫留概念【範例說明】、電影的發明、電視的發明
【動畫欣賞:(電話的發明)、(人類的發展)、(變化)】![]()

作業1:簽名動畫及圖片動畫製作【範例:分開版、整合版1、整合版2】![]()
作品觀摩【103學年→201、203、204、205、207、209、211】【102學年→202、203、204、207、209、211】【100學年→211】
1.開啟Flash8動畫軟體,修改【場景大小】為「800」*「600」像素,點選【插入】→【新增元件】→類型:「影片片段」,名稱:「name」。
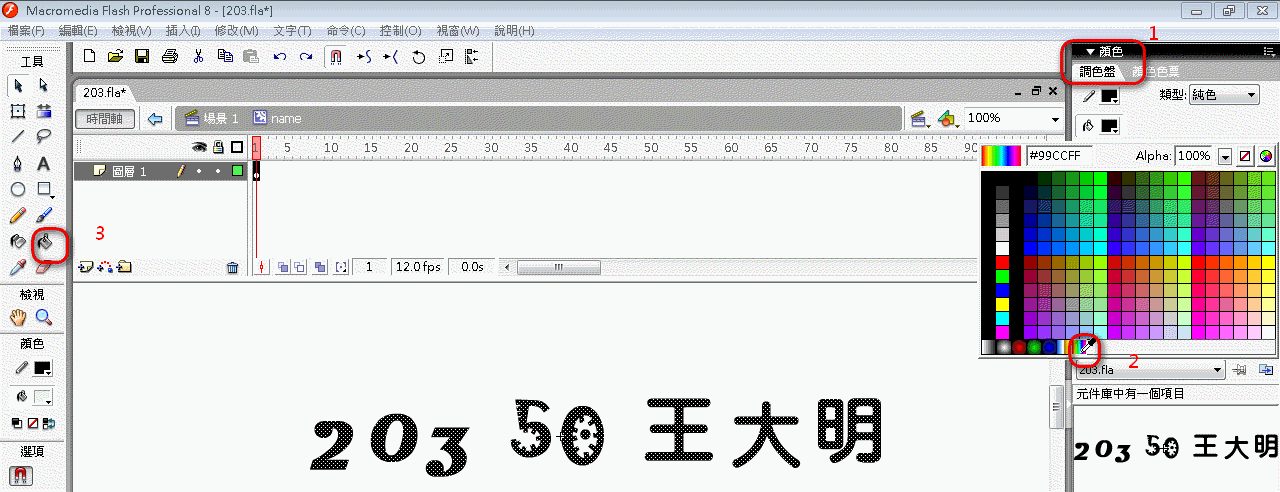
2.用繪圖工具中的【文字工具】製作「班級
座號 姓名」之簽名(大小:60~70像素),並用文字工具更改字型,選取「班級 座號 姓名」→【修改】→【打散】到不能打散。
3.用選取工具選取整個簽名,點右上方「顏色」面板視窗→「調色盤」→「填色顏色」,再點選色盤下方的七彩顏色,再運用【油漆桶工具】填入選取的簽名中。
4.可利用【墨水瓶工具】為「班級
座號 姓名」加上外框線。
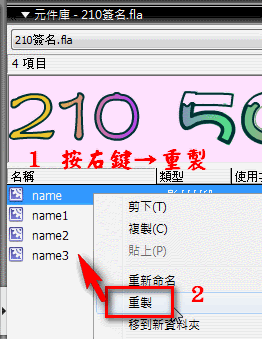
5.到元件庫中,重製「name」元件→為「name01、name02、name03」三個元件,依序做出3個不同變化之逐格動畫之元件。
6.所謂逐格動畫是利用「視覺暫留」的概念,點第2格影格→按右鍵選「插入關鍵影格」,用並將第2格影格內容做變化,點第3影格重覆剛才步驟直至第12格時(12格為1秒)。
7.選取1~12個影格,複製影格至13~24格,並反轉這12格影格。
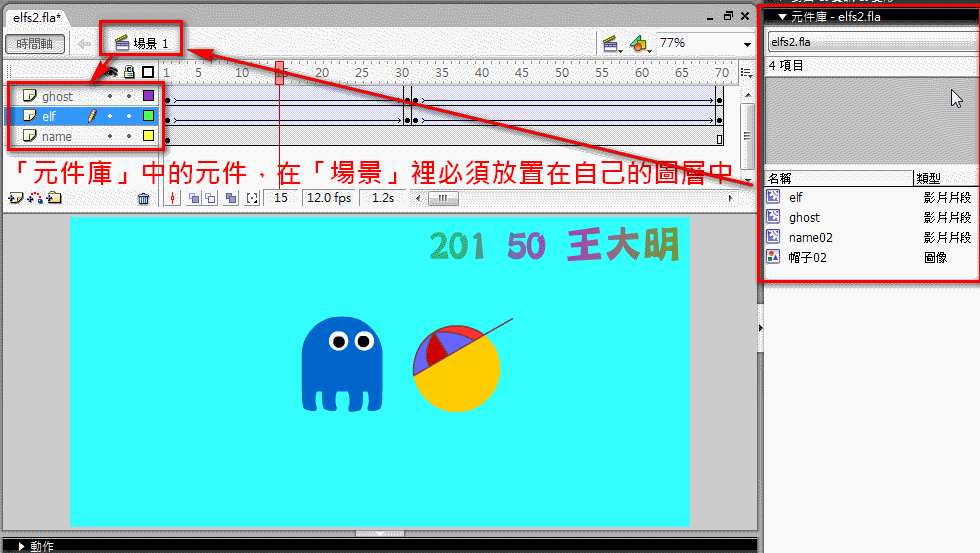
8.將「name01~03」元件放入【場景1】/【圖層1】中,調整元件大小和擺放位置,按「ctrl」+「enter」鍵測試播放動畫。
9.將fla檔轉成swf影片檔,利用「檔案」→「匯出」→「匯出影片(副檔名為.swf)」→以日期命名,存檔至桌面。
10.繳交作業(匯出swf影片檔)至「學生作業管理系統」,並上傳「作業1:簽名」。並將.fla檔傳至學生網路磁碟,以做為往後作業簽名用。
↓↓↓注意↓↓↓
【課程結束前將作業〔檔案→另存新檔〕存成「
.fla檔」傳教育百寶箱,為往後還可複製元件或編輯修改】
【完成的作業→匯出成「影片檔( .swf
)」→交作業】 ![]()
作業2:小精靈【補間動畫】【範例】【繪圖練習】【海賊王動畫】![]()
作品觀摩【103學年→201、203、204、205、207、209、211】【102學年→202、203、204、207、209、211】【100學年→211】
1.開啟Flash8動畫軟體,修改【場景大小】為「1000」*「400」像素。
2.點選【插入】→【新增元件】→類型:「影片片段」,新增「小精靈(
elf )」,「小鬼( ghost )」元件。


11.將fla檔轉成swf影片檔,利用「檔案」→「匯出」→「匯出影片(副檔名為.swf)」→以日期命名,存檔至桌面。
12.繳交作業(匯出swf影片檔)至「學生作業管理系統」,並上傳「作業2:小精靈」。並將.fla檔傳至教育百寶箱,以作為備份。 ![]()
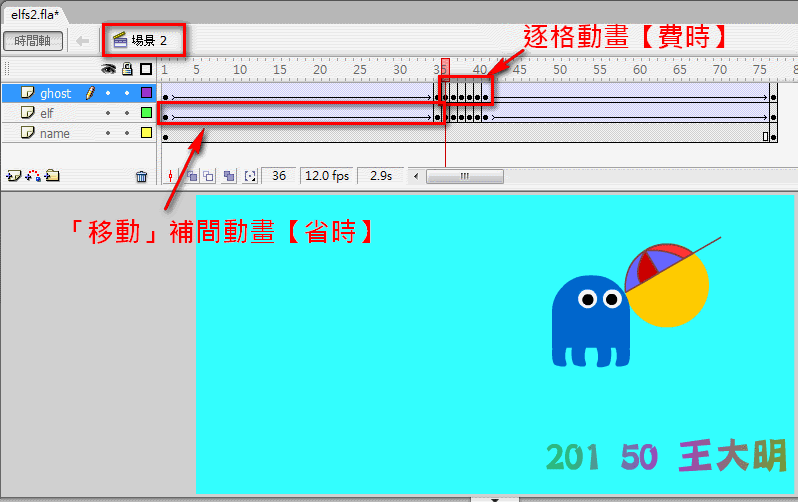
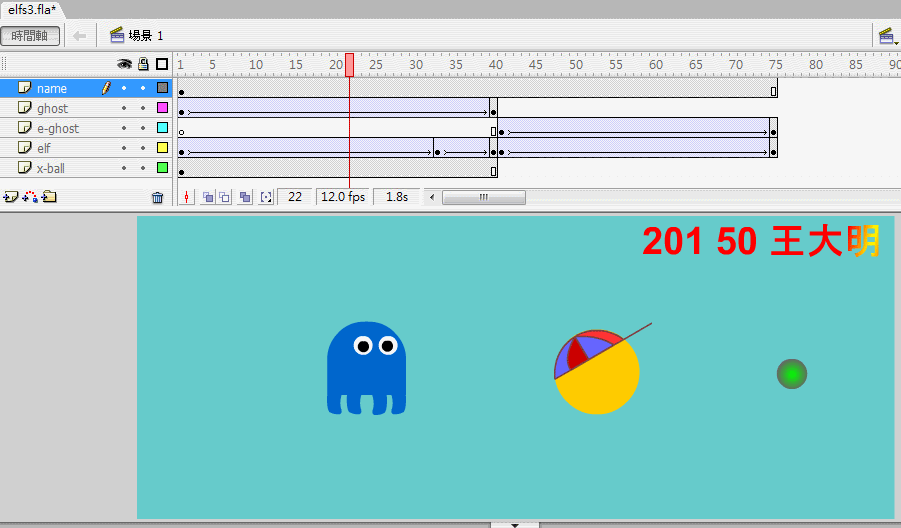
作業3:小精靈2【補間動畫】【範例】【作業3範本下載】![]()
作品觀摩【103學年→201、203、204、205、207、209、211】【102學年→202、203、204、207、209、211】【100學年→211】
1.開啟Flash8動畫軟體,修改【場景大小】為「1000」*「400」像素。
2.並將「作業2」的「小精靈(
elf )、小鬼( ghost )、簽名(name)」元件複製於「作業3」的元件庫中。
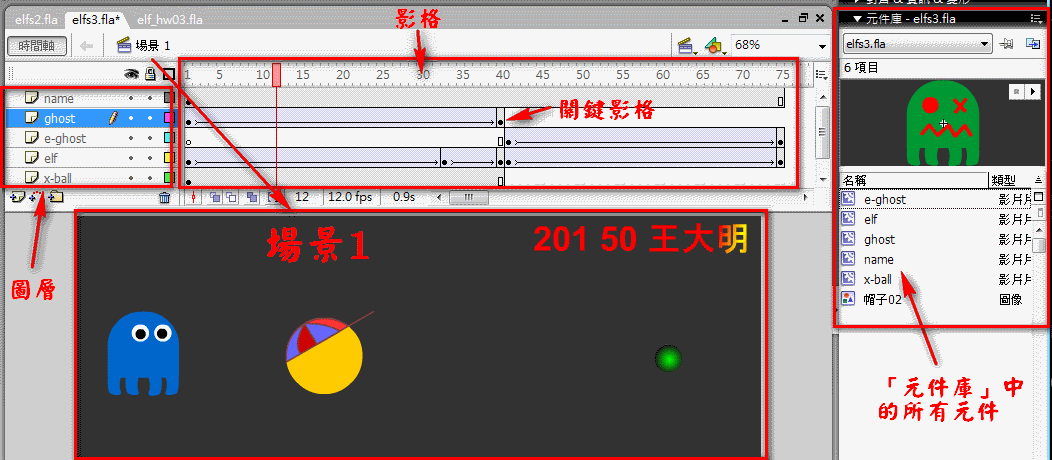
3.點選【插入】→【新增元件】→類型:「影片片段」,新增「x-ball、e-ghost」等元件。

7.將fla檔轉成swf影片檔,利用「檔案」→「匯出」→「匯出影片(副檔名為.swf)」→以日期命名,存檔至桌面。
6.繳交作業(匯出swf影片檔)至「學生作業管理系統」,並上傳「作業3:小精靈2」。並將.fla檔傳至教育百寶箱,以作為備份。
![]()
補充:【匯入動態(gif檔)圖形的處理】【匯入靜態圖形的處理】【Flash動畫軟體線上教學資源】
作業4:風車【範例】![]()
作品觀摩【103學年→201、203、204、205、207、209、211】【102學年→202、203、204、207、209、211】【100學年→211】
1.開啟Flash8動畫軟體,修改【場景大小】為「1000」*「600」像素。
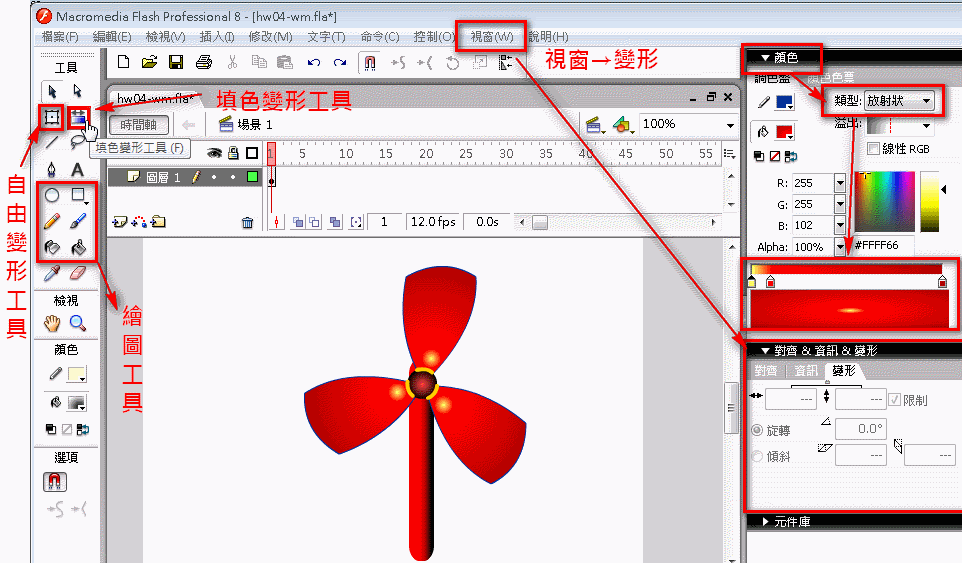
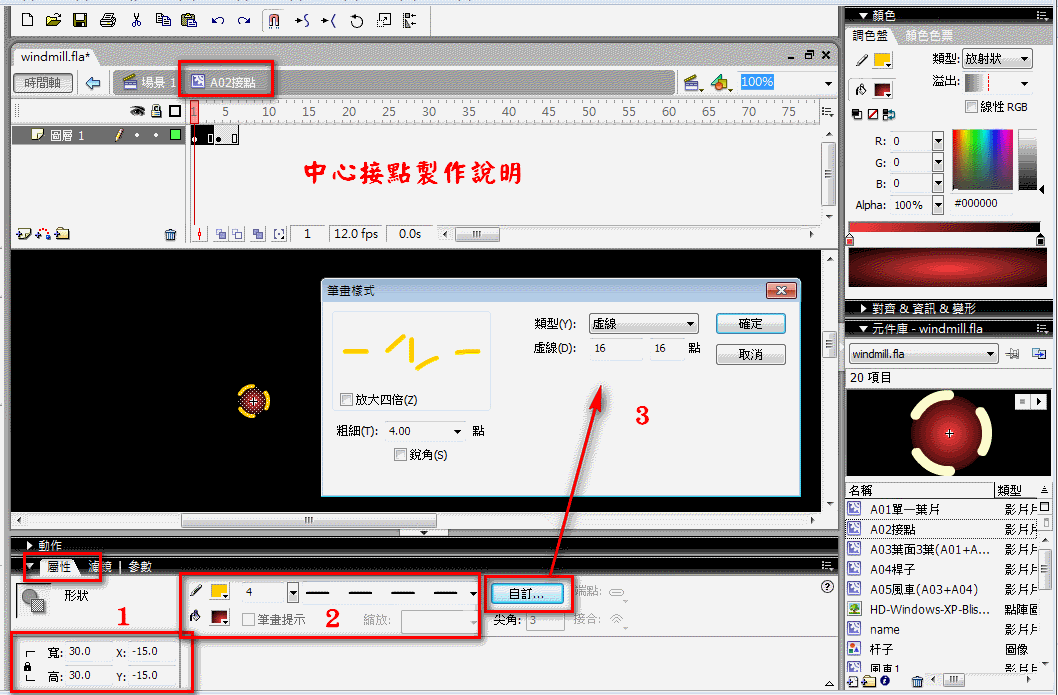
2.本作業需運用:「繪圖工具」、「填色變形工具」、「自由變形工具」、「視窗→變形」…等功能,如下圖所示。
![]()
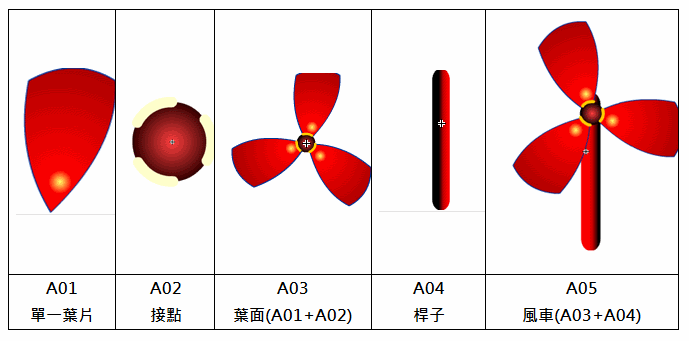
3.可製作「A風車(動態)」、「B風車(靜態)」兩種不同造型之風車元件。
如下圖,以「A風車」為例:分別用A01、A02…A05五個元件來完成。

|
4.
「A03葉面3葉」製作步驟如下:![]()
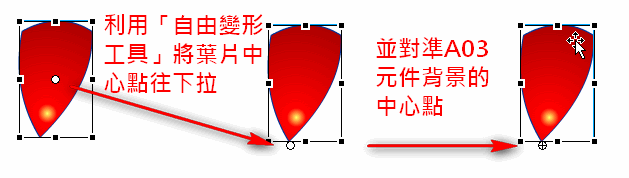
4-1.新增「A03葉面…」元件,將「A01單一葉片」拉至A03元件中,並利用「自由變形工具」將葉片中心點往下拉,並對準A03元件背景的中心點,如下圖

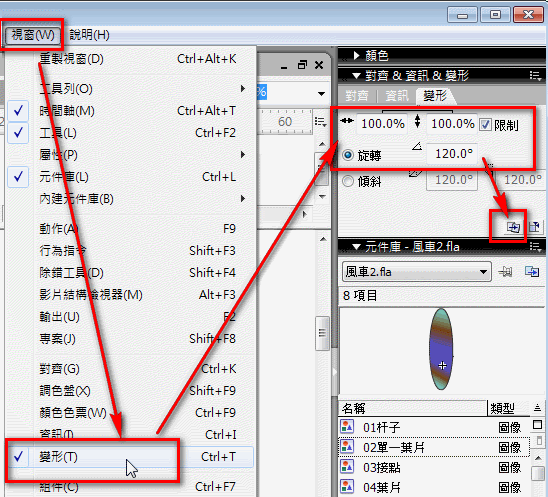
4-2.開啟「變形」工具面版【3葉的葉面為360/3=120度、4葉為360/4=90度…】,如下圖操作。

5.
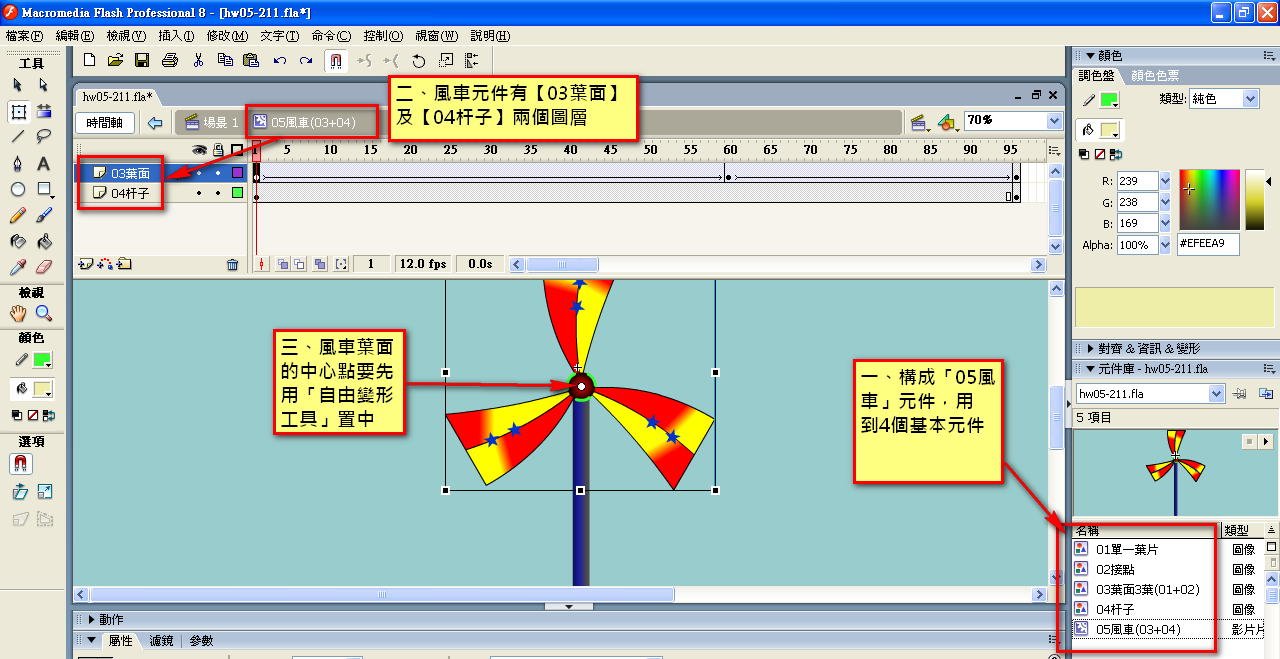
「A05風車」元件製作:新增「A05風車」元件,建立「A03、A04」兩個圖層,分別放置A03元件、A04元件,如下圖所示:

5.將fla檔轉成swf影片檔,利用「檔案」→「匯出」→「匯出影片(副檔名為.swf)」→以日期命名,存檔至桌面。
6.繳交作業(匯出swf影片檔)至「學生作業管理系統」,並上傳「作業4:風車」。並將.fla檔傳至教育百寶箱,以作為備份。![]()
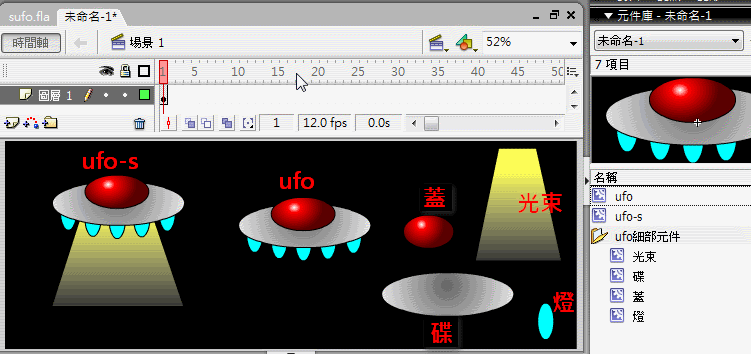
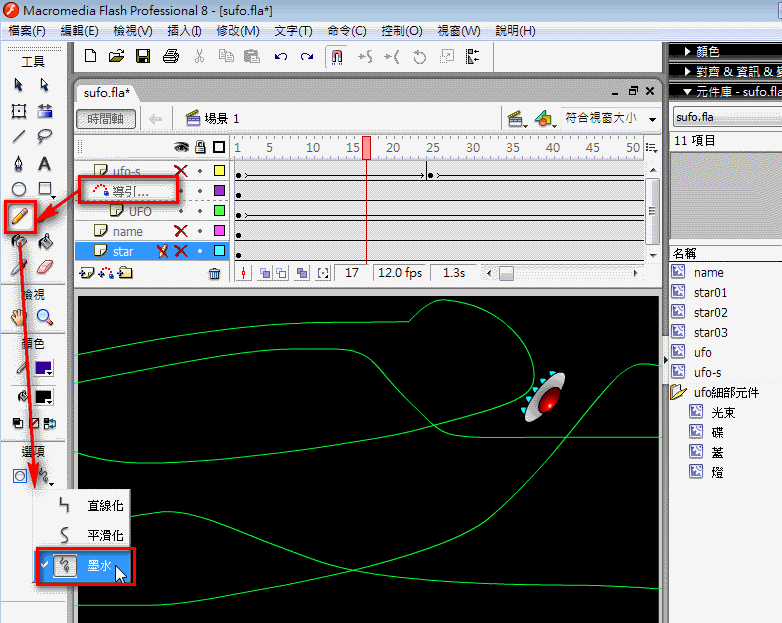
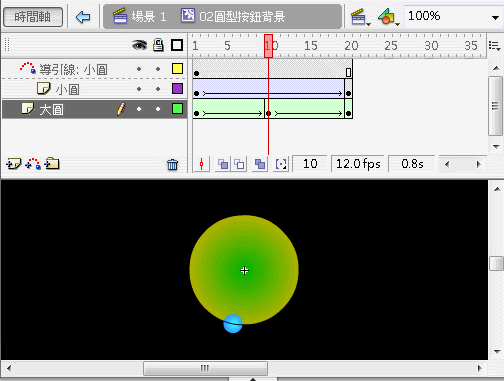
作業5:星空與飛碟(導引線)【範例:星空與飛碟】【下載:飛碟元件】![]()
【103學年→201、203、204、205、207、209、211】【102學年→202、203、204、207、209、211】
(作業6:外星人--按鈕)【範例:外星人1版、外星人2版、外星人進階版】【100學年→211班】
開啟Flash8動畫軟體,修改【場景大小】為「1100」*「700」像素,【背景顏色】為「黑色」。
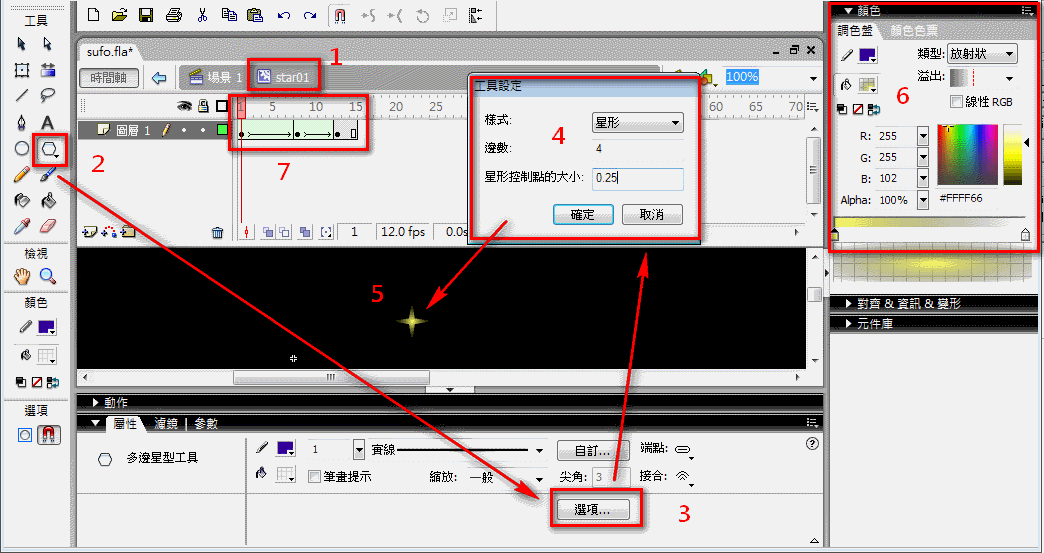
●「star01」元件製作:
1.點選【插入】→【新增元件】→類型:「影片片段」,名稱:「star01」
(或中文:星星01)



作業6:外星人--按鈕【範例:外星人1版、外星人2版、外星人進階版】【100學年→211班】![]()
開啟Flash8動畫軟體,修改【場景大小】為「1100」*「700」像素,【背景顏色】為「黑色」。
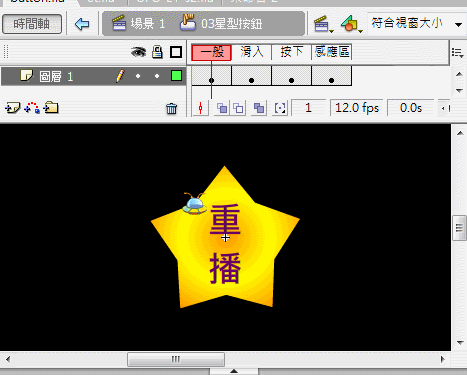
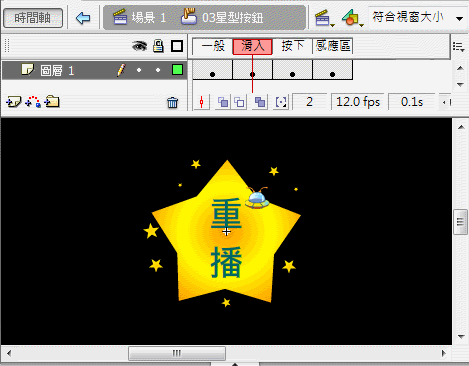
下圖為按鈕範例,
6-1「按鈕」類型元件製作:
6-1.1
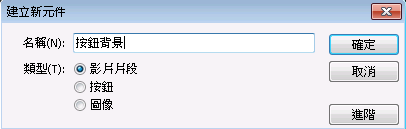
新增「按鈕背景」元件(類型:影片片段)
6-1.2
「按鈕背景」元件的圖層編排如下:
6-1.4
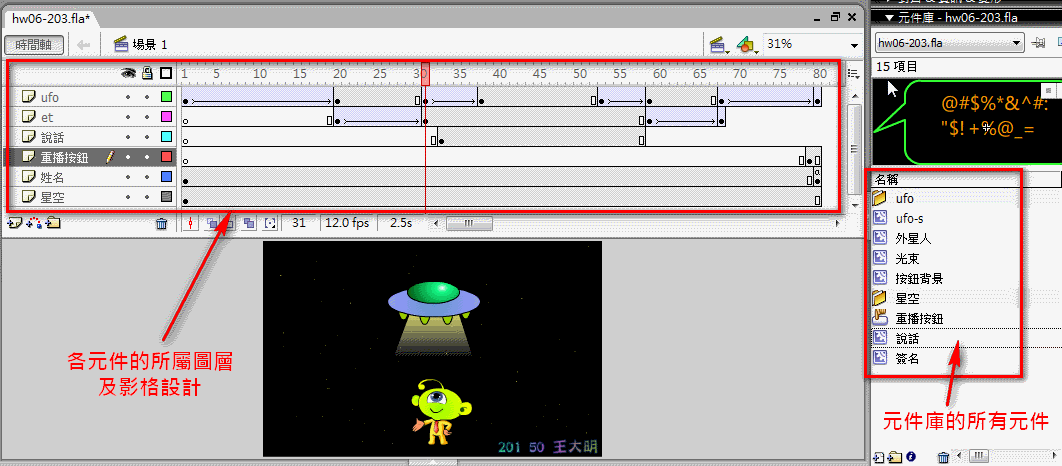
「重播按鈕」元件的圖層內容如下:


6-2「外星人」元件製作:【參考→外星人卡通圖案】
![]()
6-2.1
新增「外星人」元件(類型:影片片段),利用「繪圖工具」繪製外星人元件

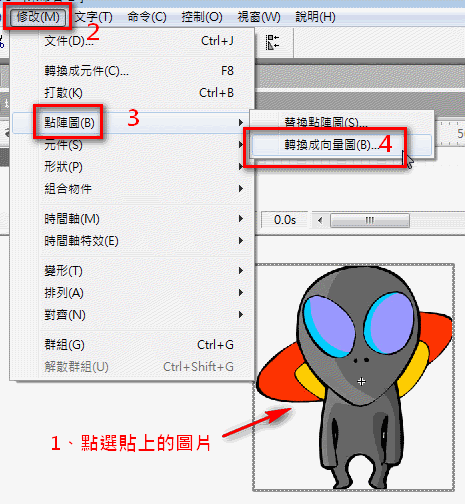
6-2.2 若是複製搜尋圖片下來修改,直接在編輯「外星人」元件中貼上複製的圖片,將圖片轉成「向量圖」,再進行圖片背景、內容的修改。
6-3「說話」元件製作:
![]()
新增「說話」元件(類型:影片片段),利用「繪圖工具」繪製說話外框物件,並利用文字工具和逐格動畫製作說話效果
|
|
作業6所需增加製作元件 |
|
|
6-4
「作業6」元件庫中所有元件,及各元件所屬圖層及影格設計:
6-4.1
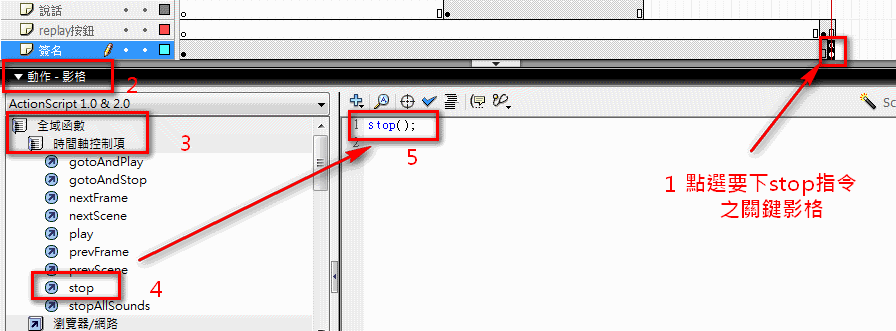
停止播放影片指令,需在「關鍵影格」中才能下指令,如下圖所示 ![]()

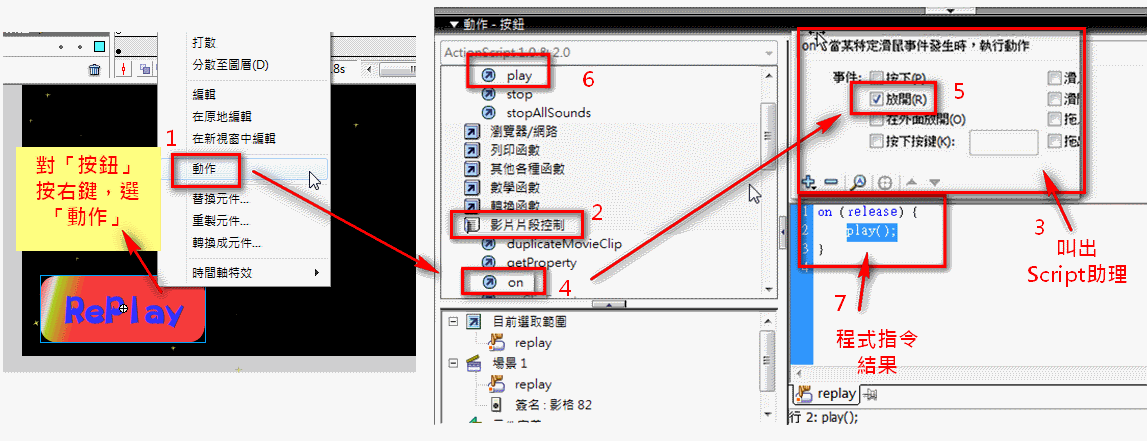
6-4.2 按鈕播放影片指令,設定指令時利用「Script助理」來協助會比較簡單迅速、且不易發生錯誤,如下圖所示

●.繳交作業(swf影片檔)至「學生作業管理系統」,並上傳「作業6:外星人」。並將.fla檔傳至教育百寶箱。![]()
【作業觀摩】【網路法律:中小學網路素養與認知網】![]()
Flash動畫軟體教學 |
||
|
|
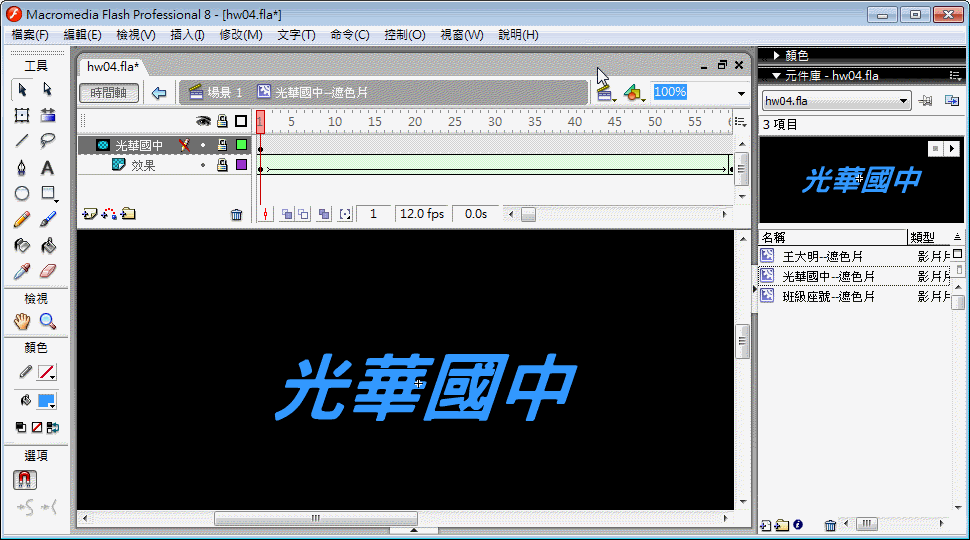
作業:打光文字(遮色片)【範例】【102年範例:可參考→2年級2、3、4、7、9、11班】 ![]()
開啟Flash8動畫軟體。
依序建立元件「光華國中」、「班級座號」、「姓名」元件,每個元件建立兩個圖層如下圖所示,並利用「遮色片」並完成作業。
繳交作業(匯出swf影片檔)至「學生作業管理系統」,並上傳「作業:打光文字」。並將.fla檔傳至教育百寶箱,以作為備份。![]()