●使用openid登入教育百寶箱 (提供30G的空間,可運用於上傳及下載未完成作傳或已完成作業及作業相關素材)
● 【光華_Gmail】(不限空間的信箱和網路硬碟) (1)帳號→學號@khjh.kh.edu.tw ,(2)密碼→身份證號(英文字小寫)
|
資訊科技 |
Scratch設計官網:scratch.mit.edu |
||||
|
PhotoImpact教學 |
|||||
|
作業 |
|||||
請使用【![]() chrome瀏覽器】或【
chrome瀏覽器】或【![]() Firefox瀏覽器】登入
Firefox瀏覽器】登入
●使用openid登入教育百寶箱
(提供30G的空間,可運用於上傳及下載未完成作傳或已完成作業及作業相關素材)
●
【光華_Gmail】(不限空間的信箱和網路硬碟)
(1)帳號→學號@khjh.kh.edu.tw
,(2)密碼→身份證號(英文字小寫)
↓↓↓編輯作業注意事項↓↓↓
【課程結束前將作業〔檔案→存檔〕傳至光華Gmail 、 教育百寶箱備份,為往後還可編輯修改】
【完成的作業→交作業(作業管理系統)】
全班作品瀏覽:107、108
學習英打及中打(方法:觸覺打字法):【目標英文20字/分以上、中文30字/分以上】【歷史回顧:鍵盤擺設
Qwerty vs Dvorak、打字機、電與通訊】
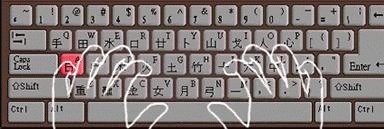
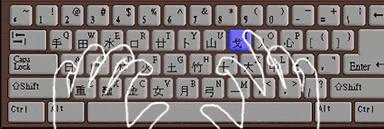
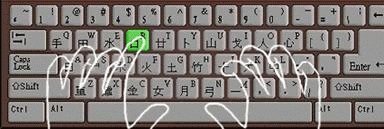
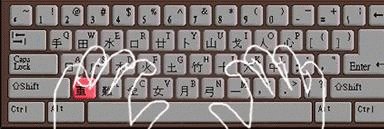
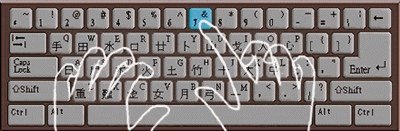
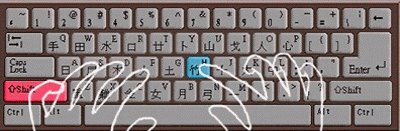
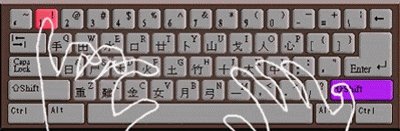
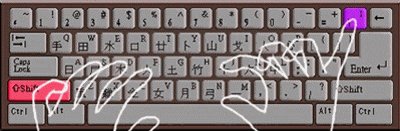
↓【正確的打字指法】↓

(1) 打字學習概念:鍵盤指法影音教學(請用ie瀏覽)、電腦打字基礎知識、認識正確鍵盤指法(影音)
(2) 免費練習軟體下載:
英文打字軟體:EngType (2字元/秒,正確率90%以上)、
中文打字軟體:PhonType、英打練習引導軟體:TypeFaster
(3) 線上打字教學與練習:快打高手、校園打字機、中打網站整理
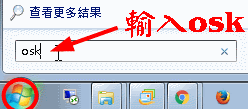
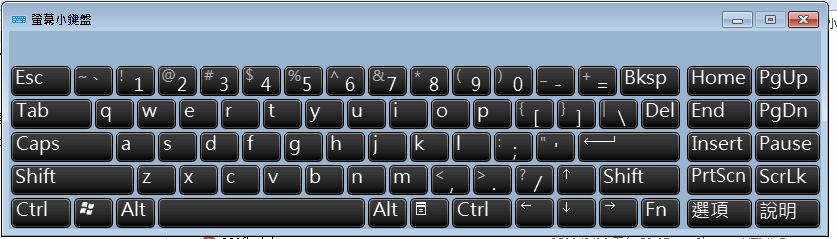
(4) 開啟英文的螢幕小鍵盤視窗:(以windows 7作業系統為例)
【點「開始」→在「執行列」→輸入「osk」→按「確定」。


![]()
【補充】:中文注音輸入法_標點符號之輸入方式
1、使用鍵盤輸入標點符號
2、利用輸入法整合器之標點符號輸入
●
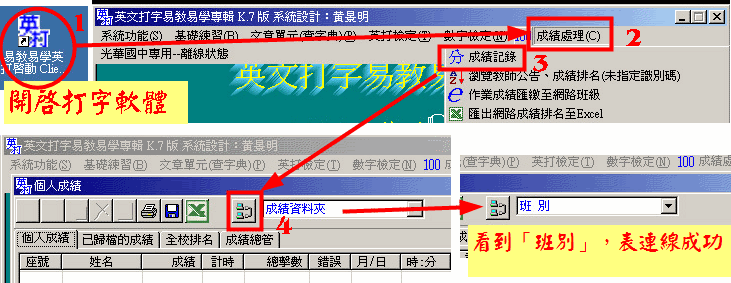
本校打字軟體連線設定,如下圖所示
●
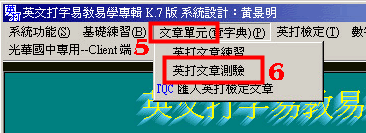
打字練習及測驗方式,如下圖所示
![]()

● 本校中英打字軟體試用版下載:本校英打軟體、本校中打軟體【因為試用版,所以中英打都只能練習第1篇文章】
電腦基本概念:資訊科技概論、電腦與硬體概念、電腦作業系統概念(PDF)、電腦的基本架構及運作、副檔名與檔案關連
第1章:資訊與生活【課本重點及習作解說】【補充:科學與科技、電腦的發展歷程(pdf檔)、電腦硬體的組成、資訊安全】![]()
|
「資料」與「資訊」 |
|
資料: 資料 →→ 任意處理方式 →→ 資訊 |
|
「電腦」 與 「資訊」 |
|
由於電腦的發明和進步,電腦可以快速處理任一型式的資料,並且能予以整合,將資料快速轉換為有用的資訊,所以現今我們所說的「電腦」,就幾乎是「資訊」的同義詞。不過各位別忘了,如何將「資料」變成什麼樣的「資訊」還由人們決定,電腦只是最佳工具,最後的結果還是要由人來掌控。 |
第2章:演算法【課本重點及習作解說、線上流程圖設計:Draw.io (課本40頁)】【補充:電腦的發展歷程(pdf檔)、電腦硬體的組成、電腦作業系統概念(PDF)】
電腦軟體與演算法|
|
|
| |
|
電腦的硬體單元:輸入、記憶、處理(運算與控制)、輸出 |
|
|
|
|
|
|
|
|
|
|
|
介紹電腦如何工作 |
電腦由什麼組成 |
|
|
|
演算法補充資料:108課綱科技領域資訊科技課程教材資源網
作業1:流程圖 免費線上流程圖設計:Draw.io
(課本40頁) ![]()

![]()
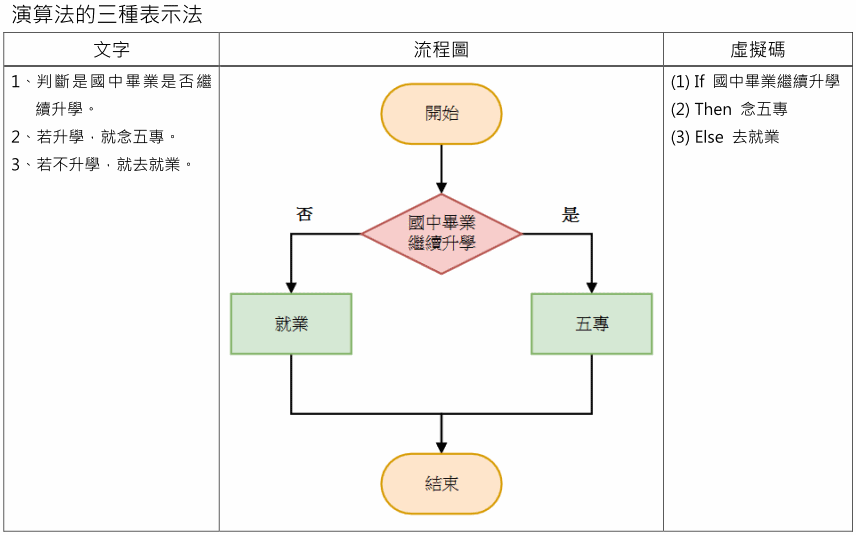
1-1、流程圖完成範例
|
作業1:流程圖 |
 |
1-2、流程圖製作:利用瀏覽器連結網址:https://www.draw.io/,可請參考
課本
第40頁
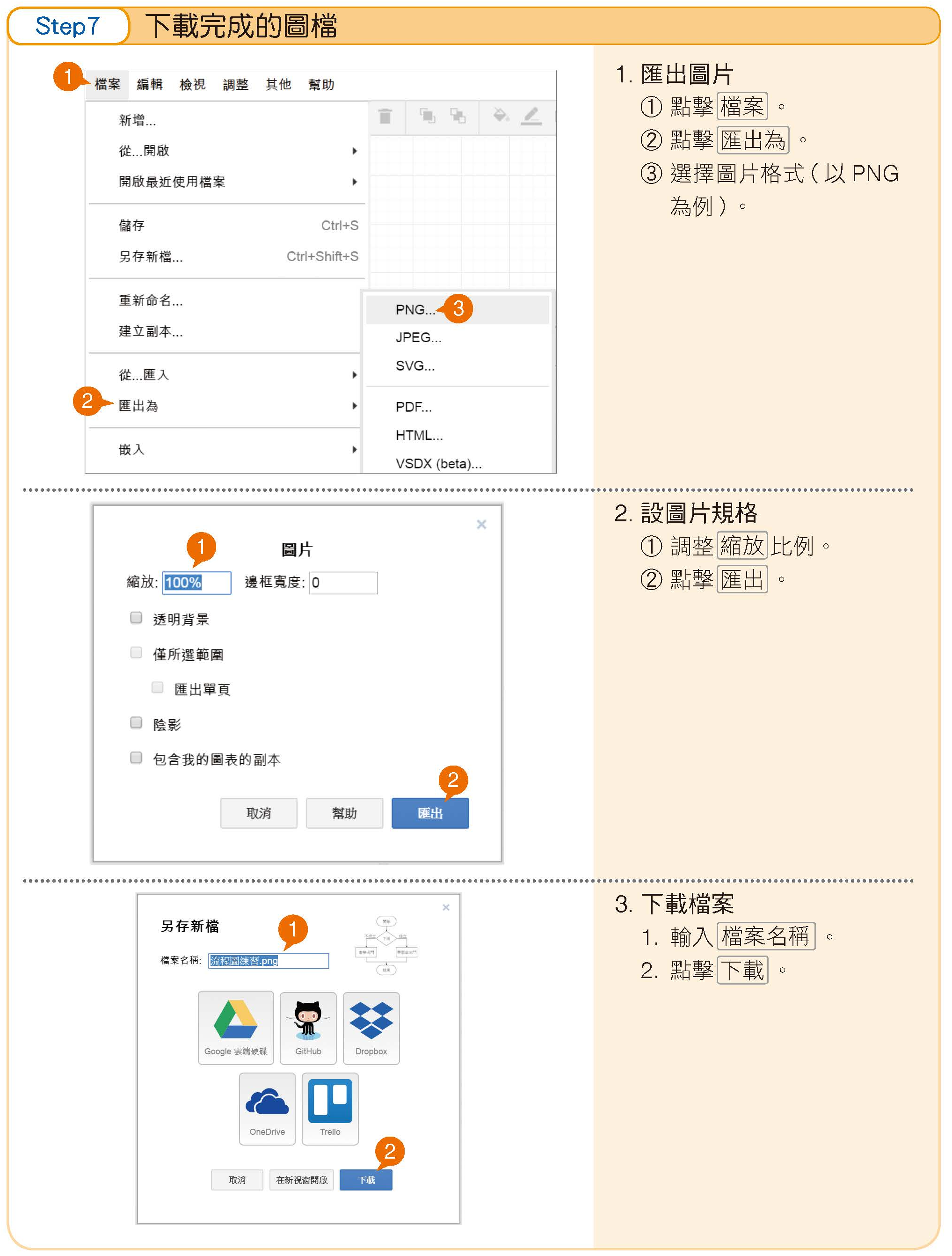
1-2.1線上製作流程圖,完成後,利用其匯出圖片功能,存成png圖片格式【見
課本 第44頁】![]()

![]()
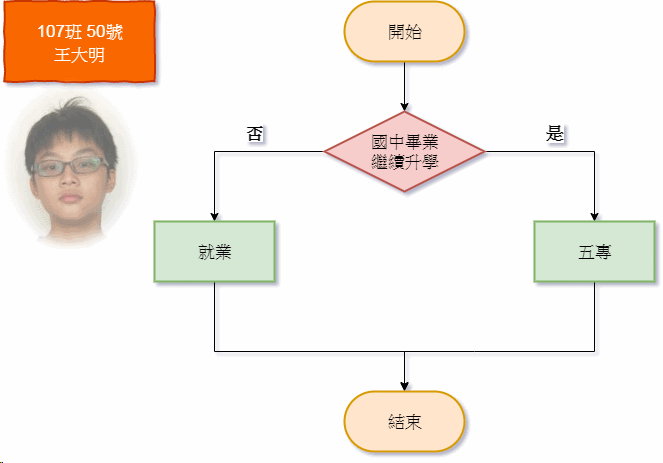
1-3、個人頭像擷取可參考:PhotoImpact教學之影像擷取或選取工具【下載個人照片】
|
PhotoImpact教學 |
將作品「影像最佳化」→存成「png」檔,檔名可用「日期+作業01」【注意:繳交作業檔名中不可以有空白字元】
至「學生作業管理系統」上傳「作業1:流程圖」。
第3、4章:Scratch程式設計【Scratch官網首頁 (課本54頁)】【課本重點及習作解說、電腦的發展歷程(pdf檔)】【GIF動畫下載】
電腦程式語言簡介|
|
|
|
|
|
|
|
|
|
|
|
【Scratch作業】動畫追逐:【GIF動畫下載】【動畫原理解析:電影的發明】【 選取工具
影像擷取
】![]()
|
第一版 (html檔) |
第二版(html檔) |
|
|
|
|
|
|
|
天使 (程式方塊) |
me (程式方塊) |
1.
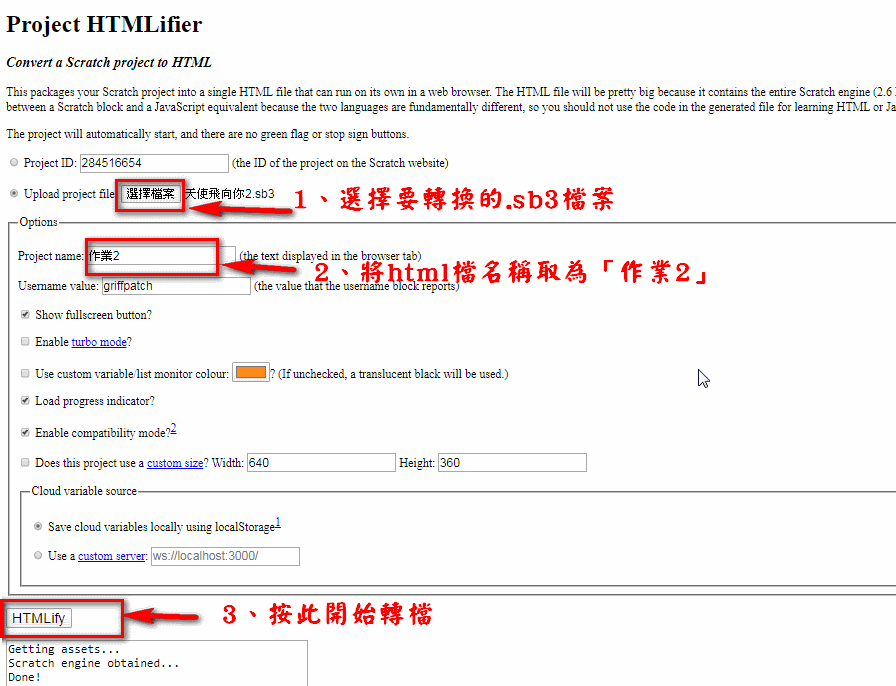
將作品存至D磁碟(檔名可用「日期+作業02)→至【Project HTMLifier
網站】→將「.sb3」檔案轉存成「.html」檔。
操作步驟如下:
2. 至「學生作業管理系統」,將轉成之html檔上傳「作業2:動畫追逐」。


|
|
作業1:
4.路徑繪圖工具、輪廓繪圖工具、線條與箭頭工具、路徑編輯工具
|
|
副檔名 |
支援色彩 |
壓縮方式 |
適用狀況 |
|
BMP |
全彩 |
RLE非破壞性 |
可做成Windows的桌面(點陣圖),相同的像素下檔案最大 |
|
JPG |
全彩 |
有壓縮會失真 |
風景照、人物照等照片影像、網頁圖片 |
|
GIF |
256色 |
有壓縮不失真 |
色彩分明的卡通圖案,可存成透明圖、交錯圖與動畫(網頁圖檔) |
|
PNG |
全彩 |
有壓縮不失真 |
網頁圖檔格式,支援全彩影像及可製作透明圖,尚無法儲存動畫 |
|
TIF |
全彩 |
有壓縮不失真 |
適用印刷輸出 |
|
UFO |
全彩 |
非破壞性 |
PhotoImpact專用的檔案格式,可存未合併的物件、路徑及選取區 |
作品觀摩![]()
【104學年→101、102、103、106、107、110】【99學年→111】
【102學年→104、105】【101學年→102、103、107、109】
【電腦的發展歷程(pdf檔)、電腦與硬體概念、電腦與網路概論、電腦的基本架構及運作】【補充:人類的發展、通訊發展史、法國野人】![]()
作業:電腦硬體五大部門_主題版面製作![]()
【範例1、範例2、範例3、範例4】 學生得獎作品:簡報作品、網頁作品、【作業1、作業2】
作品觀摩:104學年→101、102、103、106、107、110】【102學年→104、105】
|
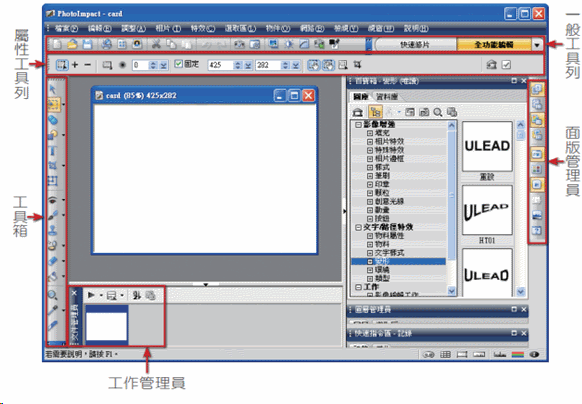
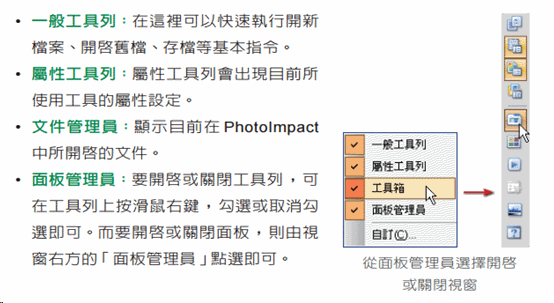
PhotoImpact教學 |
1-1、主題及完成範例
|
作業5主題:電腦硬體的五大部門 |
範例主題:人類的發展 |
 |
 |
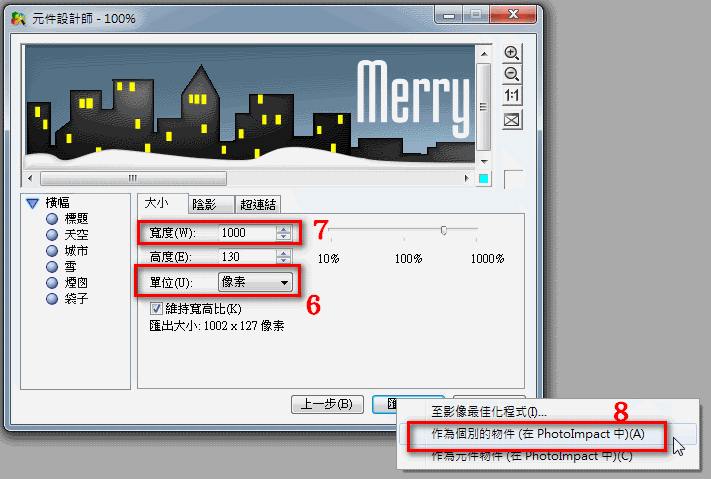
1-2、圖片大小→「寬:1024像素、高:768像素」,google搜尋「PC、CPU、RAM、硬碟、螢幕、滑鼠…」,運用魔術棒工具抓取要的部份圖片。
1-3、本作業運用下表所示及前面作業教過之功能即可完成。【背景設計製作教學】
|
路徑繪圖工具、輪廓繪圖工具、線條與箭頭工具、路徑編輯工具 |
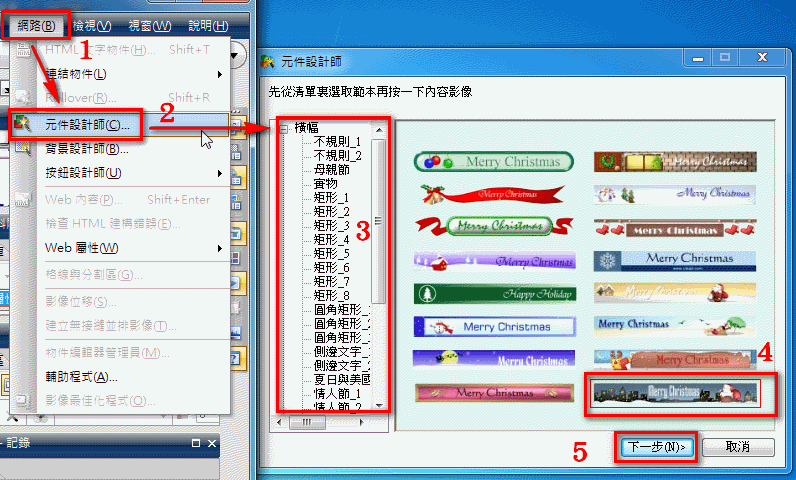
元件設計師(設計按鈕) |
|
|
|
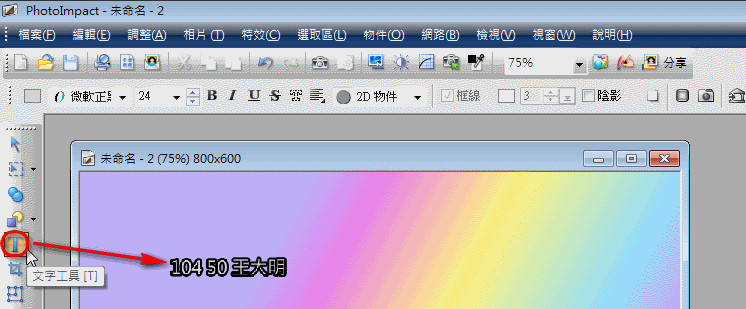
1-3.1.在工具箱點「文字工具」→在作業中打上【班級、座號、姓名】→在屬性工具列中修改【顏色、字型、框線…】。

●繳交作業:![]()
將作品「影像最佳化」→存成「png」檔,檔名可用「日期+作業01」
至「學生作業管理系統」上傳「作業:主題版面製作」。
PhotoImpact影像擷取功能:![]()
1.擷取個人影像物件
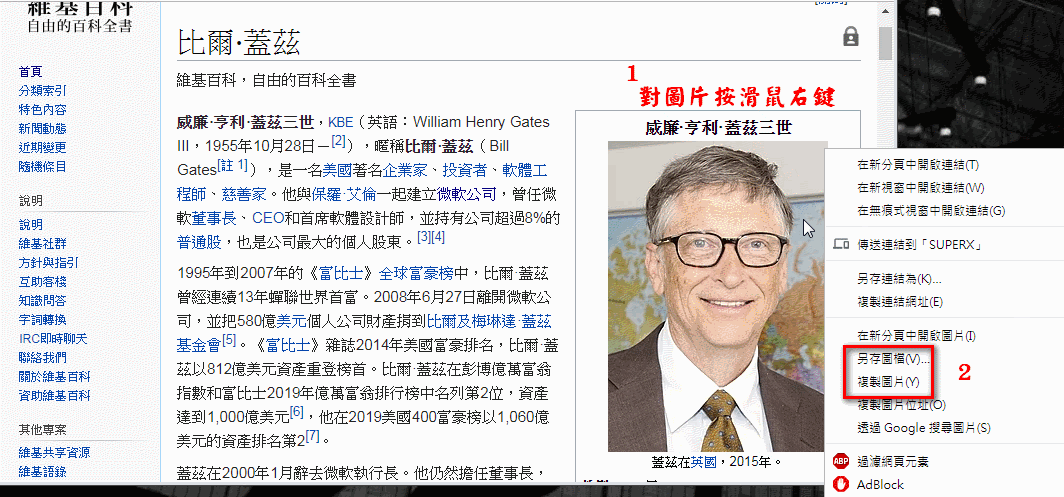
【使用功能】(物件→擷取物件)
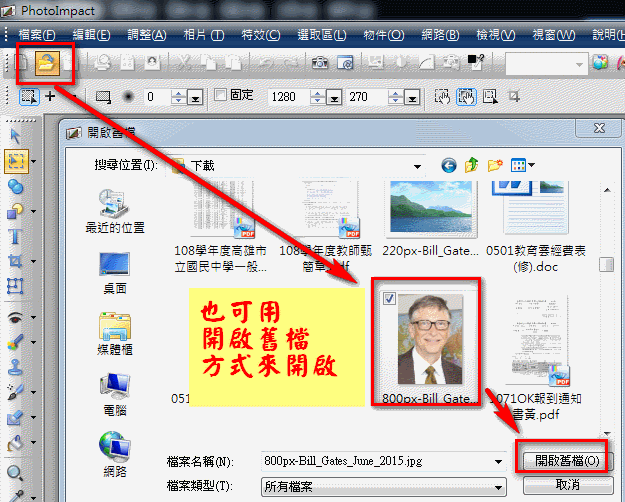
1-1.下載個人照片,可另存圖片或直複製圖片【範例取材自維基百科:比爾.蓋茲照片】



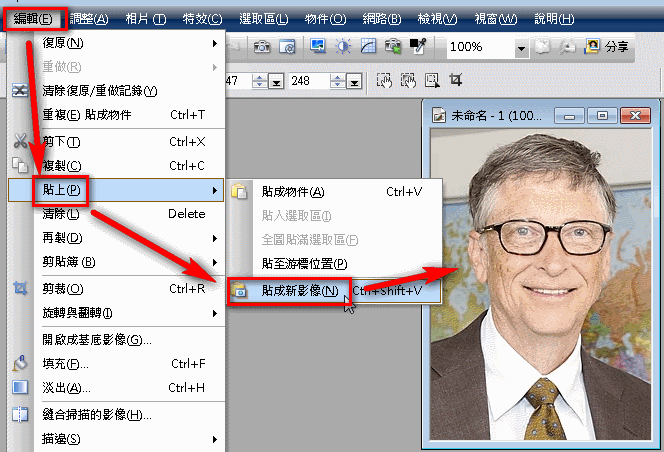
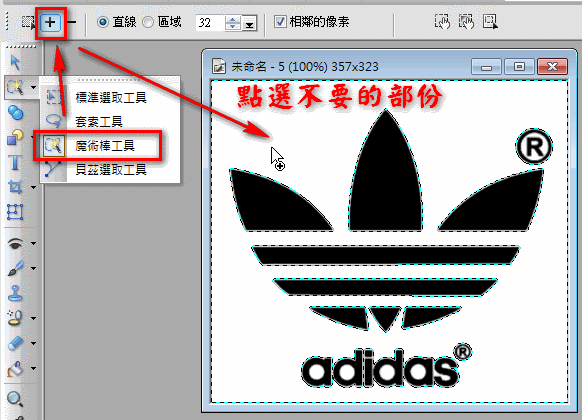
1.「物件」→「擷取物件」 |
2.放大圖片來擷取,擷取線大小為10~15, |
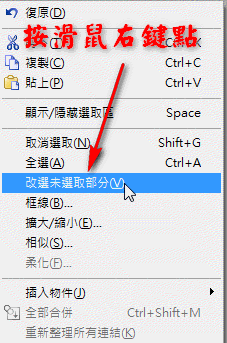
3.點「改選未選取部份」→點掉後面不要的背景 |
|
|
|
|
|
4.調整擷取程度 |
5.微調物件 |
|
|
|
|
6.將「個人」影像從照片中擷取獨立出來 |
|
|
1-4.將擷取出來的「個人影像物件」儲存成「物件檔(.ufo)型態」,並上傳至教育百寶箱和學生網路磁碟儲存,以便往後作業使用。
PhotoImpact
選取工具介紹:![]()

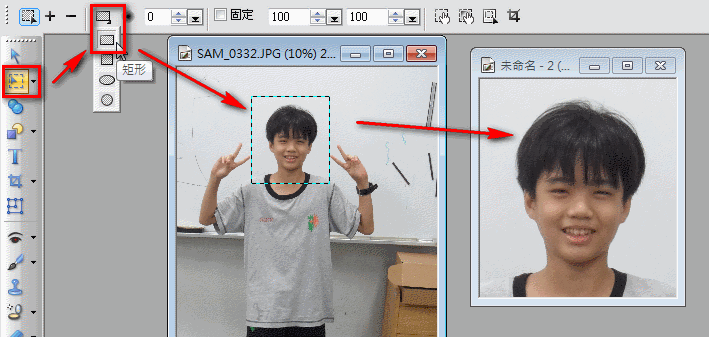
1.標準選取工具:有四種形狀可供選取【下載個人照片】
2.魔術棒工具:【主要針對背景顏色為固定顏色來選取】【練習圖片1、圖片2】![]()


將作品「影像最佳化」→存成「jpg」或「png」檔,檔名可用「日期或hw03」,檔名中不可有空白字元。
至「學生作業管理系統」上傳「作業3:變裝」。



| 試用版下載:PhotoImpact 官網 | ||