
●網頁作品觀摩:【106上學期3年級網頁】【範例網站】【101上學期3年級學生網頁】
101上學期 網頁製作優秀作品 |
||
| 班級 | 座號 | 姓名 |
| 305 | 4 | 張智傑 |
| 305 | 21 | 陳俞彣 |
| 310 | 16 | 吳孟庭 |
| 310 | 18 | 郭蔓薰 |
| 310 | 25 | 盧紀廷 |
| 311 | 10 | 宋馨瑜 |
| 311 | 11 | 佘蓁蓁 |
| 311 | 16 | 郭芳妤 |
| 311 | 17 | 黃莉家 |
| 311 | 20 | 蔡珮歆 |
| 311 | 22 | 薛雅文 |
【預備知識:網路及網站概念、檔案傳輸(FTP)軟體(FileZille下載&教學)】【106上學期3年級網頁】
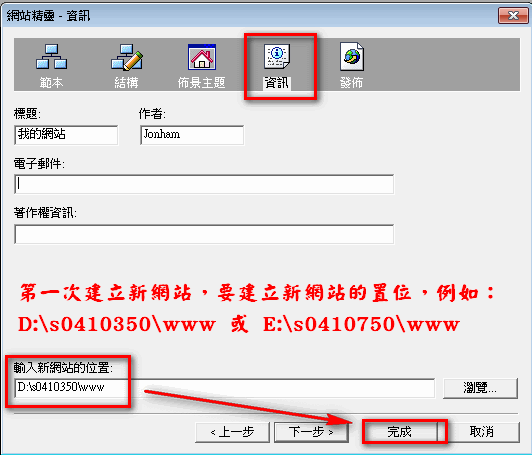
個人網頁製作及上傳【圖文說明】

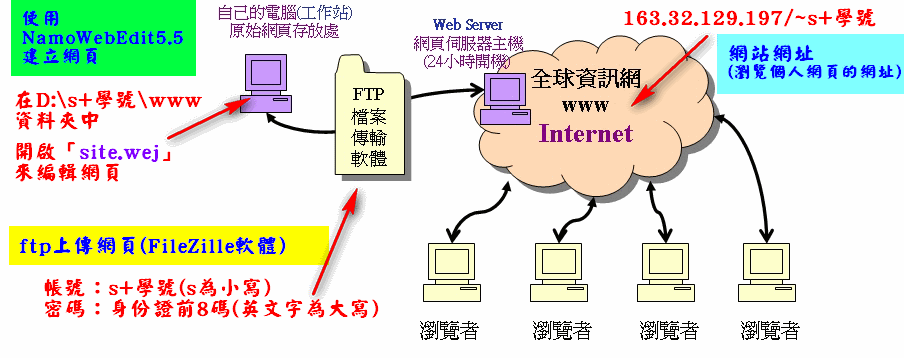
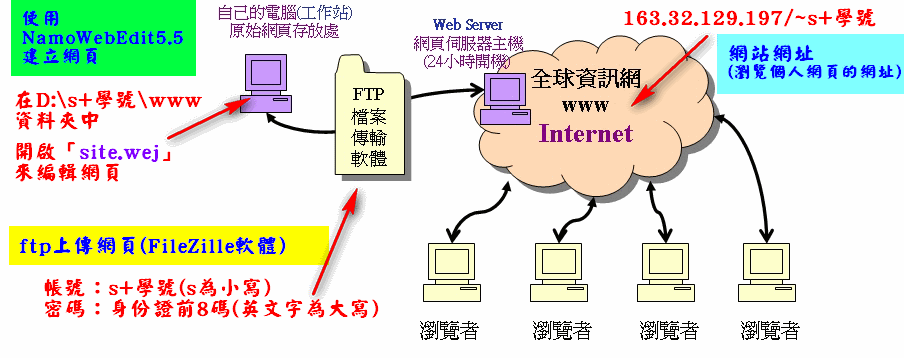
●.個人網站空間:可免費申請、付費租用或自行架設網站主機來存放網頁。(本校已架設網站主機,給每位學生15M的網站空間)
每個學生的網站網址:163.32.129.197/~s+學號。開啟瀏覽器輸入網址,例如:163.32.129.197/~s0410350/
●.製作網頁:製作網頁軟體,如:NamoWebEditor、Dreamweaver、Frontpage…等。(本學期上課用--Namo5.5--來作網頁)
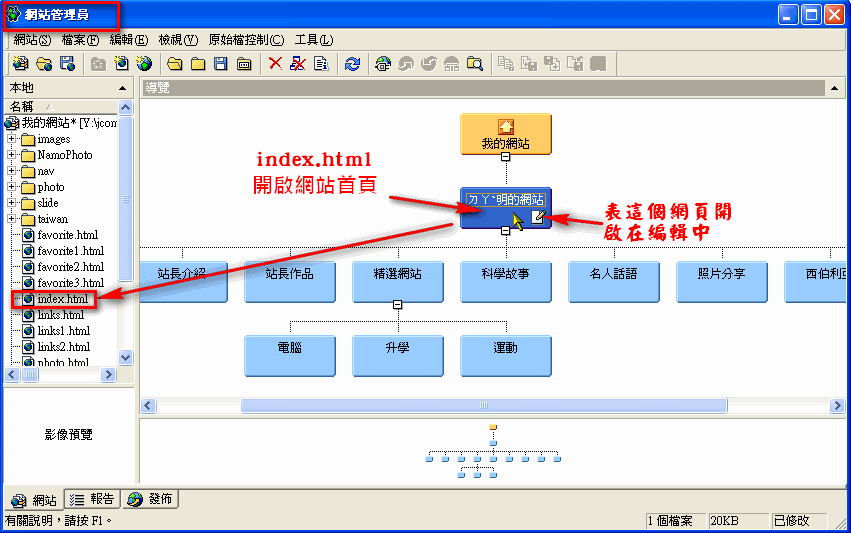
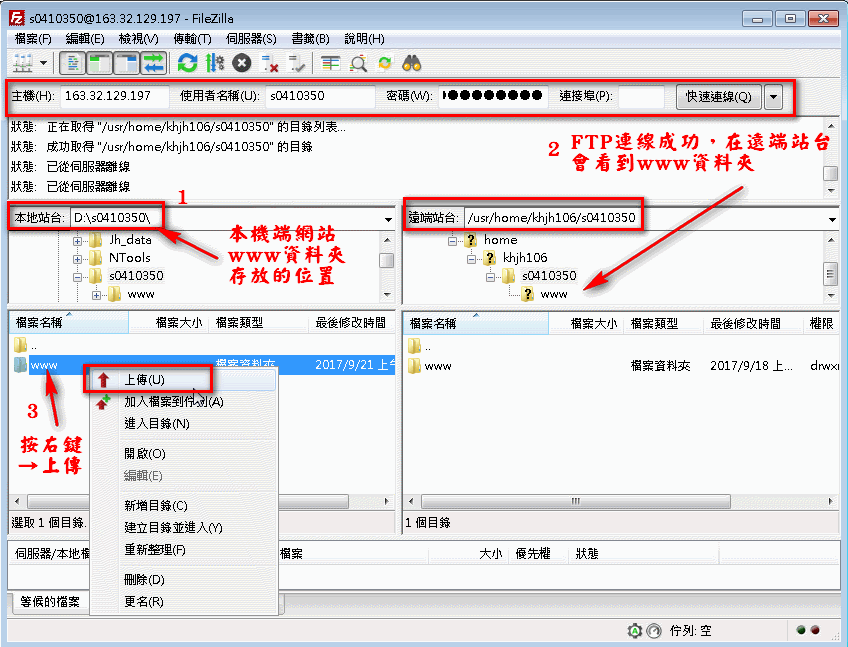
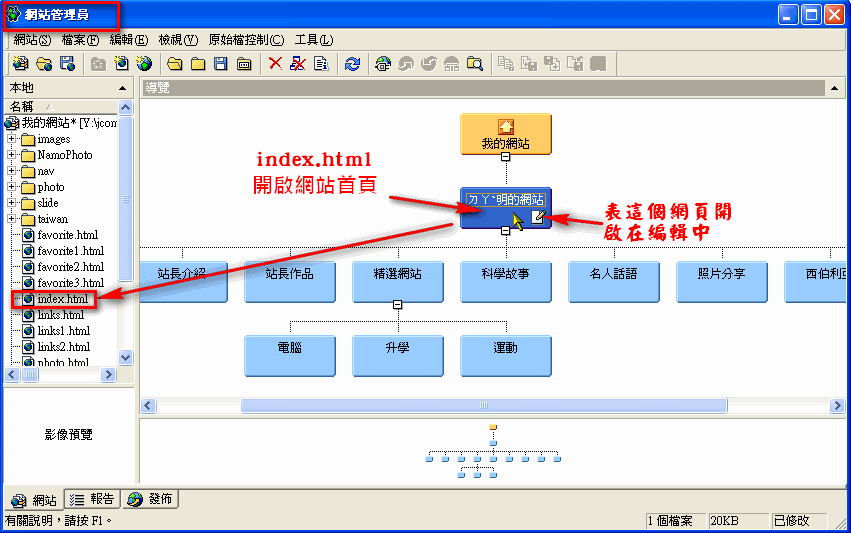
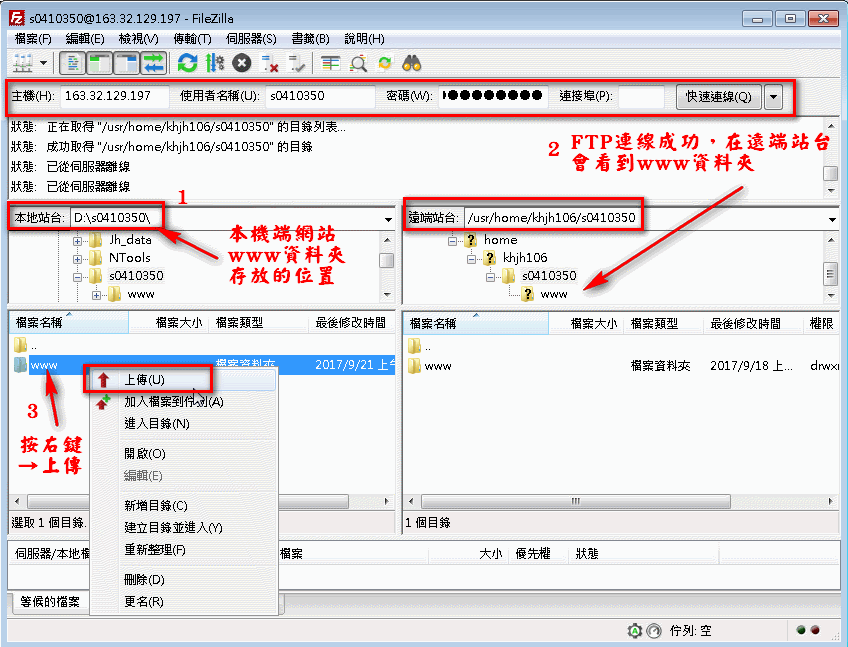
1.開啟namo「網站管理員」,編修網站和網頁:打開「我的電腦」進到【D碟】自己建的資料夾(如:D:\s0410350\www)中的www資料夾,開啟site.wej檔案,若【D碟】中沒有自己建的資料夾,請利用FileZilla軟體將「網頁伺服端(遠端站台)」的www資料夾整個下載回D碟自己的資料夾中
2.編輯完網頁、關閉namo後,需在本地站台瀏覽自己的網站【D:\s+學號\www\index.html】,檢查網頁是否正確,沒問題才ftp至遠端網頁主機(首頁名稱為:index.html)
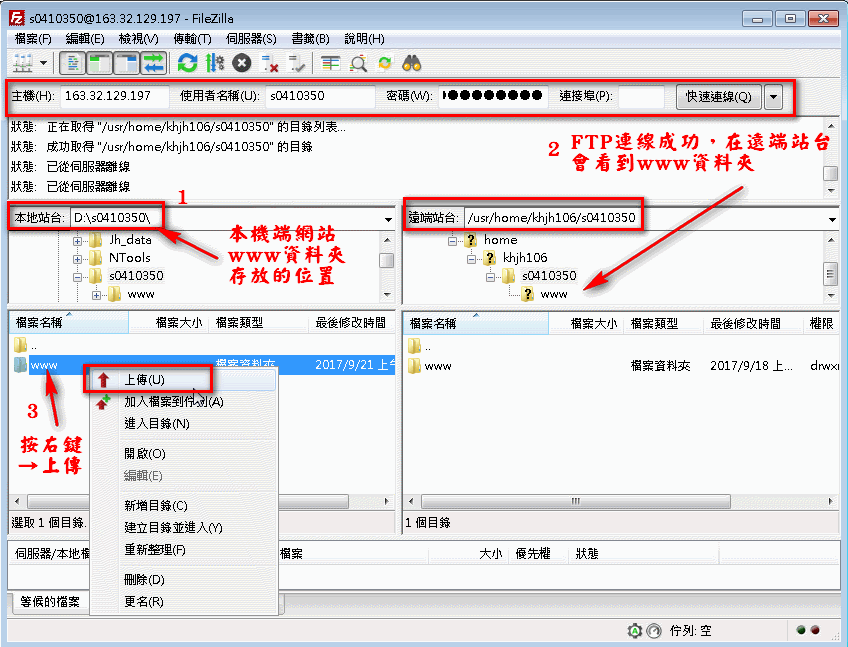
●.使用ftp軟體上傳網頁:通常製作網頁的軟體會內建ftp的功能。(本學期上課用自由軟體--FileZilla--來上傳網頁)

|
項目名稱 |
評分說明 |
計分 |
||
|
需至少6個主題:網站導覽、站長介紹、站長作品、精選網站、笑話集錦、圖片欣賞、文章精選… |
15 |
共70分 |
||
|
基本主題 |
首頁3 |
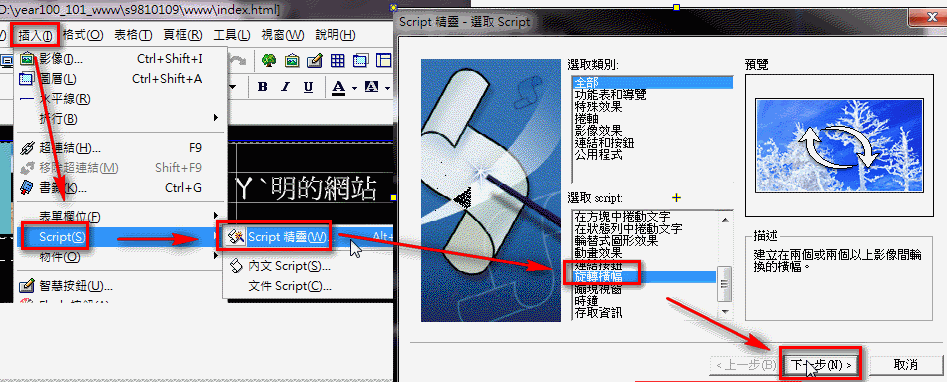
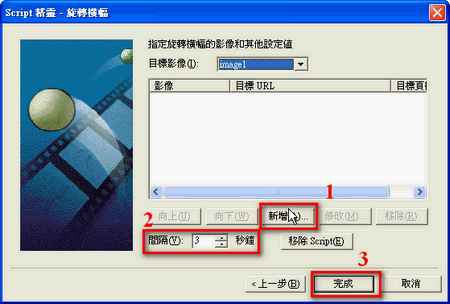
首頁名稱、旋轉橫幅(至少3張圖片) |
10 |
|
|
站長介紹4 |
基本資料、理想、目標…(至少5個項目) |
10 |
||
|
站長作品5 |
至少6個作品欣賞及連結 |
15 |
||
|
好站連結6 |
網站推薦(至少5個網站連結) |
10 |
||
|
網站導覽7 |
影像地圖製作 |
10 |
||
|
其它主題 |
表格式、至少3篇文章分享、五篇文章的連結 |
10 |
共30分 |
|
|
表格式、至少3則笑話分享、五則笑話的連結 |
10 |
|||
|
照片分享6 |
建立相簿(以100學年度校慶活動照片來建立) |
10 |
||
|
時鐘、時間軸圖層動畫、擦拭效果… |
額外加分 |
|||






注意:Namo會將首頁的檔名命名為index.html(或index.htm)
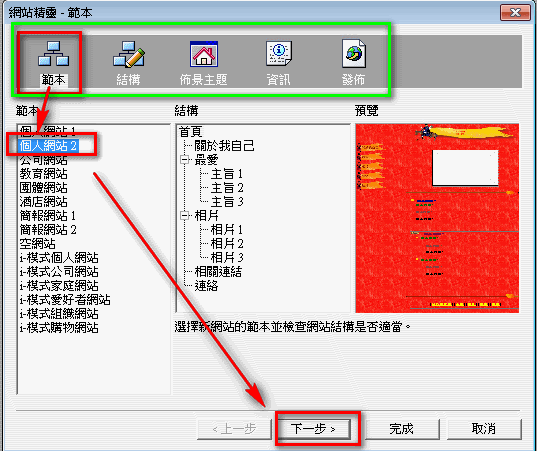
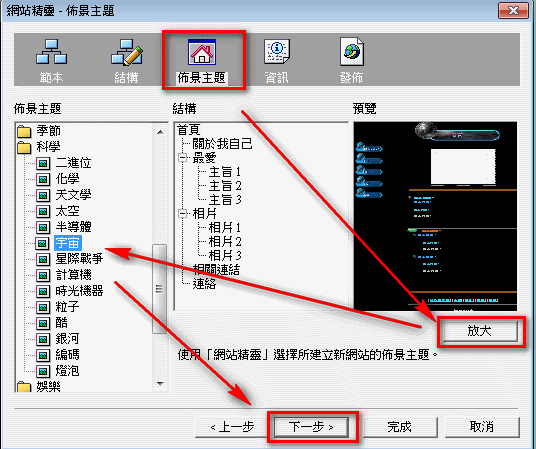
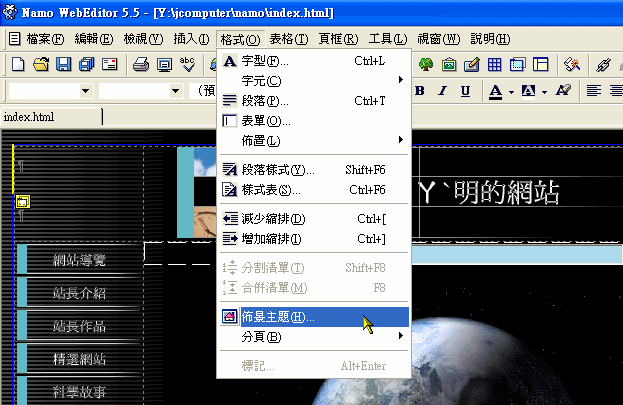
【佈景主題修改方式】![]()
(1)在「網站管理員」中,開啟網站首頁。
(2)在webeditor編輯畫面,點選【格式】→【佈景主題】,即可修改。修改完後記得要在「網站管理員」中按【儲存】。






|
比起帥氣的外表,我覺得有個靈光的 |
|
|||
|
姓名 |
無 到 有 | |||
|
班別 |
13班50號 | |||
|
居住地 |
人類動物園 |
|||
|
星座 |
人馬座 |
血型 |
XO | |
|
興趣 |
游泳、打球、看電影、烹飪… | |||
|
學 歷 | ||||
|
| ||||
|
英 勇 事 蹟 | ||||
| ||||
網頁設計進度5:(設計→站長作品)![]() 【104學期作業】【105學期作業】
【104學期作業】【105學期作業】
1.從「網站管理管中」開啟【站長作品】網頁,【站長作品】網頁會出現在「NamoWebEditor5.5」編輯視窗中
2.使用表格製作「站長作品」網頁,可參考【範例】,內容中至少要有6個電腦作品連結【影片教學】
3.製作2年級flash的作品預覽【影片教學】
4.製作1年級Photoimpact(圖片和gif動畫圖片)的作品的預覽:點選該圖片→按右鍵→選「複製」→點選欲貼上圖片的位置→按右鍵「貼上」即可。
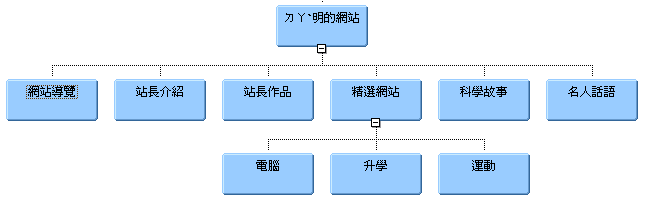
網頁設計進度7:![]() (設計→網站導覽:影像地圖製作) 範例1、範例2
(設計→網站導覽:影像地圖製作) 範例1、範例2
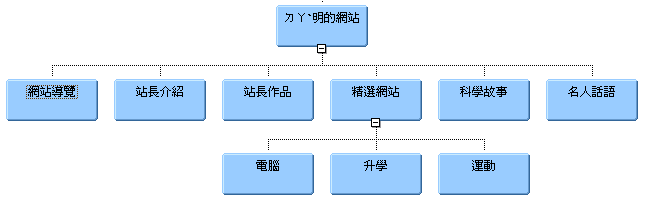
1.使用【網站管理員】新增或修改網站架構,使網站的其中一個主題名稱為「網站導覽」。並將「網站導覽」移到第一個位置
。(如下圖所示)

2.修改完網站名及架構後,務必記得按下【儲存檔案![]() 】,並開啟「網站導覽」網站來編輯。
】,並開啟「網站導覽」網站來編輯。
3.下載FSCapture 軟體,並將其解壓縮到桌面,執行FSCapture軟體【影片教學】
4.使用FSCapture擷取整個網站架構圖片,並將「網站架構」圖片儲成底圖透明的tree.gif檔【影片教學】
5.插入「網站架構」圖片,建立「網站導覽」的影像地圖【影片教學】